WordPress AMP eklentisi günümüzde popüler olmaya başlıyor. Lakin wordpress kullanıcıları AMP eklentisinden habersiz. WordPress AMP eklentisi kurulumu ve ayarlarına ayrıntılı olarak yer verilerek, AMP eklentisinin ne işe yaradığı hakkında bilgi sunulacak. WordPress AMP eklentisi Google gibi arama motorlarının tavsiye ettiği bir modifikasyondur.
AMP Nedir ?
AMP kelimesinin açılımı ‘’Accelerated Mobile Pages’’ olarak geçer. Bunun Türkçesi ise ‘’Hızlandırılmış Mobil Sayfalar’’ olarak ifade edilir. Hızlandırılmış mobil sayfalar tabirinden anlayacağınız üzere telefon, tablet vb. araçlardan sitelere erişim sağlayanlara istedikleri bilgileri daha hızlı bir şekilde vermektir.
AMP sayesinde siteniz Google tarafından işaretlenir. AMP kullandığınızda sitenizin mobil tasarımı değişir. Gereksiz html ve css kodları en aza indirilir. Yani sayfalarınızın çok daha hızlı açılması için AMP özelliği çıkarılmıştır. Buradaki amaç sayfalarınızı ziyaret edenlere çok daha hızlı kullanım deneyimi sunmaktır. Google’da bir kelime arayıp sitenin 50 saatte açılmasını kimse istemez.
Google kendisi üzerinden sitelere ziyaretçi gönderirken özellikle hız konusunda oldukça hassas olacağa benziyor.
AMP ve SEO İlişkisi
AMP yani hızlandırılmış mobil sayfalar seo ile ilişkilidir. Çünkü hız seo kriterlerinden biridir. Google ve diğer arama motorları için sitenizin hızlı açılması elzemdir. Burada önemli olan kullanıcı odaklı olmaktır. Kullanıcının istediğini en hızlı bir şekilde vermektir.
WordPress AMP Eklentisi Kurulumu
WordPress bünyesinde en çok kullanılan iki adet AMP eklentisi hakkında bilgi vereceğiz. Automattic tarafından sunulan AMP ve Ahmed Kaludi, Mohammed Kaludi tarafından sunulan WordPress için AMP eklentileri bulunuyor.
Automattic tarafından sunulan eklenti oldukça sade olup, bu eklentide neredeyse hiçbir değişiklik yapmanız mümkün değil. Sade ve değişiklik yapmak istemeyenler için yeterli ve yerinde bir eklentidir.
Ahmed Kaludi, Mohammed Kaludi tarafından sunulan WordPress için AMP eklentisi ise içinde barındırdığı değişiklikler sayesinde birçok kişi tarafından kullanılıyor. Bu eklentide Google reklamlarının yerleşiminden görüntü özelleştirmelerine kadar ayarlamalar bulunuyor. Kategori sayfalarınızı, yazılarınızı, sayfalarınızı ve hatta ana sayfanızı AMP uyumlu hale getirebilirsiniz. Tamamen tercihe bağlı özellikler ve ayarlar bulunuyor. Hep birlikte bu ayarlara resimli bir şekilde el atacağız.
Sizlere Ahmed Kaludi, Mohammed Kaludi tarafından sunulan WordPress için AMP eklentisini kurmanızı tavsiye ediyoruz. WordPress AMP eklentisini https://tr.wordpress.org/plugins/accelerated-mobile-pages/ adresinden indirip kurabilirsiniz.
WordPress AMP Eklentisi Ayarları
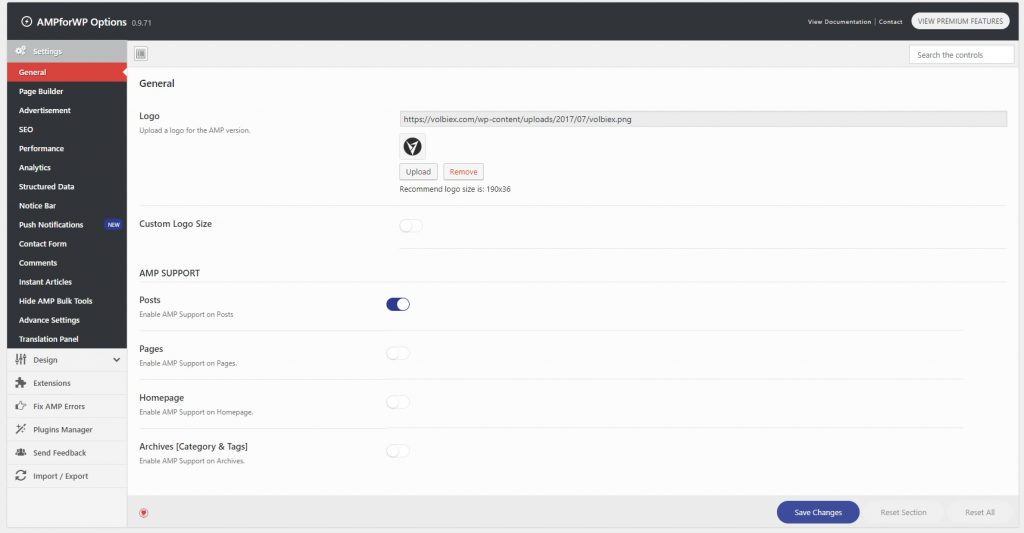
Eklentiyi kurduktan sonra admin panelinizde ”AMP” adı altında bir ibare yer alacaktır. Bu ibareye tıklayarak ayarlar kısmına girin. Aşağıdaki resimde gördüğünüz gibi ”Settings” ibaresi adı altında ayarlar kısmı açılacaktır. WordPress AMP eklentisi ayarlarını yapmaya ”General” kısmından başlayalım.
Logo kısmında 190×36 boyutlarında bir logo yüklemenizi istiyor. Bu boyutlardan daha küçük logo ekleyebilirsiniz. Lakin boyutları aştığınızda düzgün bir görüntü elde edemezsiniz.
AMP SUPPORT kısmında hangi sayfalarınızın AMP şeklinde açılacağını belirlemenizi istiyor. Ana sayfa, yazılar, sayfalar, arşiv ve kategorilerinizi amp uyumlu hale getirebilirsiniz. Biz burada sadece yazılar kısmının amp olmasını işaretledik. Dilerseniz sitenizin mobil görünümünü komple amp uyumlu yapabilirsiniz.

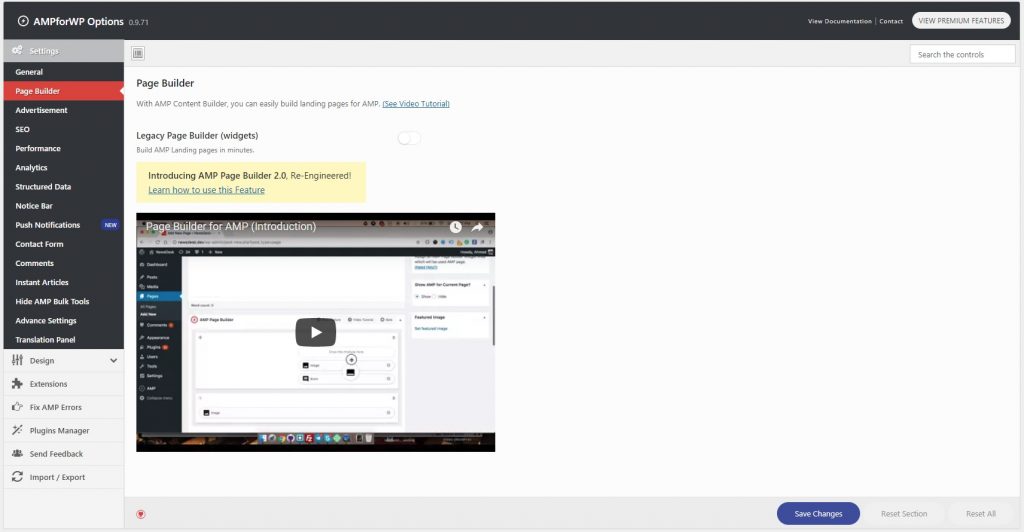
Page Builder kısmını aktif hale getirdiğinizde AMP sayfaları oluşturabilirsiniz. Yani sitenize yazı eklerken amp sayfalarını dizayn edebilirsiniz. Bu bölümde bulunan videoyu izlediğinizde daha iyi anlayacaksınız.

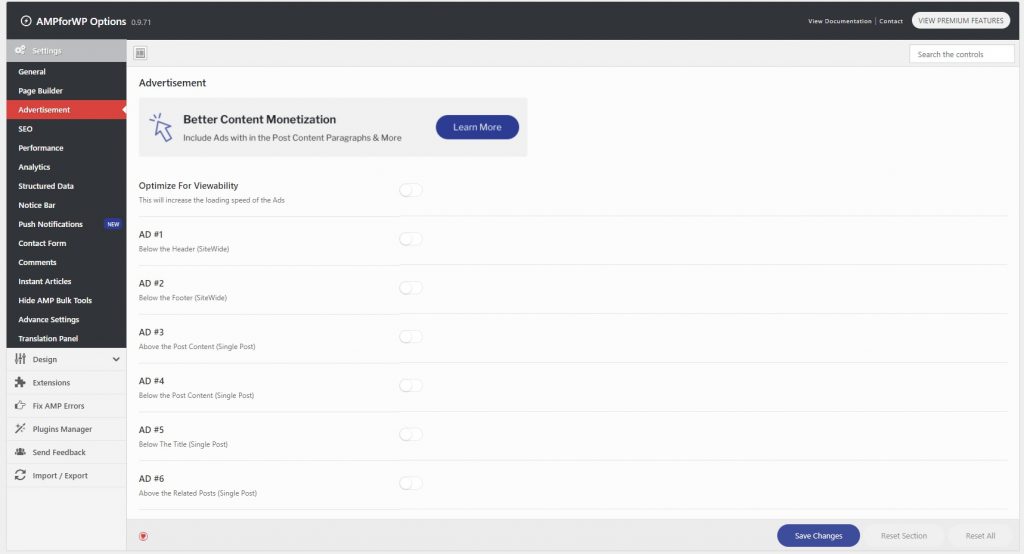
Advertisement kısmında ”Optimize For Viewability” seçeneğini aktif hale getirdiğinizde reklam ayarları açılacaktır. Bu kısımda AMP sayfalarınıza reklam kodlarınızı ekleyebilir, ayarlarını yapabilirsiniz.

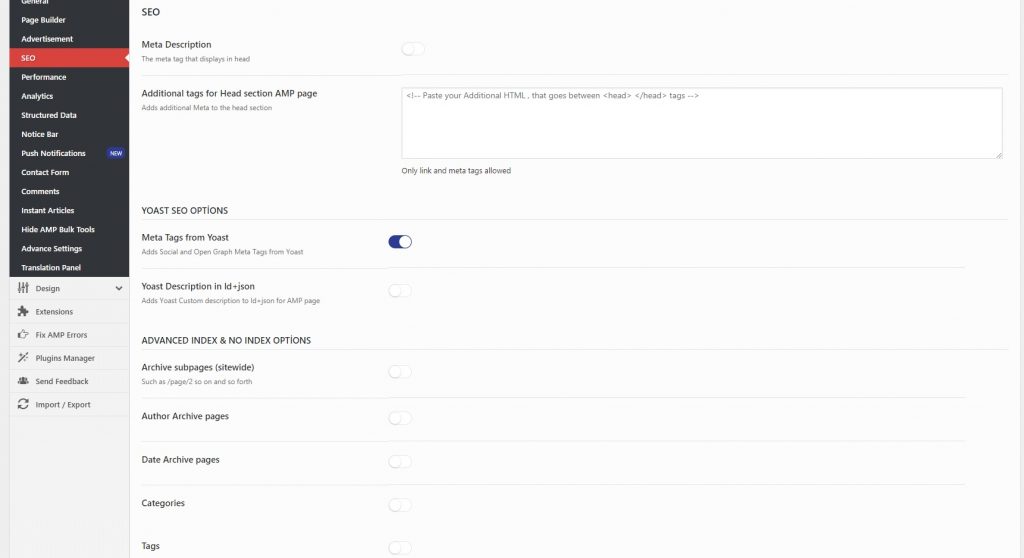
SEO kısmında wordpress amp seo ayarlarını içerir. Eğer Yoast SEO eklentisi kullanıyorsanız ”Meta Tags from Yoast” seçeneğini aktif etmelisiniz. Bu seçeneğin aktif ettiğinizde Yoast SEO tarafından atanan meta tagları kullanılacaktır.
Aynı şekilde ”Yoast Description in ld+json” seçeneğini aktif edin. ADVANCED INDEX & NO INDEX OPTİONS alanında yazar sayfaları, kategoriler, etiketler gibi alanların indexlenip, indexlenmeyeceğini soruyor. Eğer indexlenmesini istiyorsanız bu alanları aktif edin.

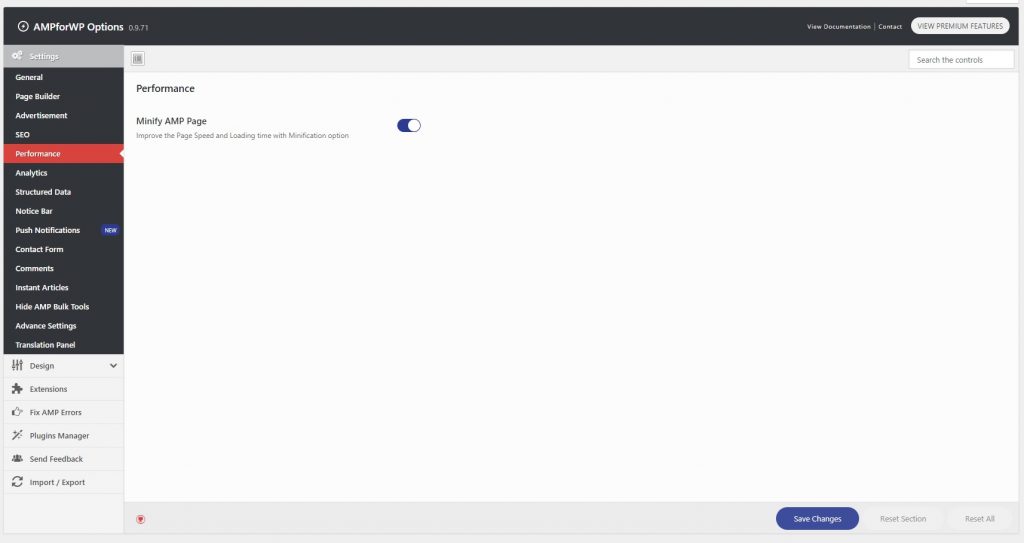
Performance alanında sadece ”Minify AMP Page” ayarı bulunuyor. Bunu kesinlikle açmalısınız. Bu ayarı açtığınızda yükleme süreleri çok daha hızlı olacaktır.

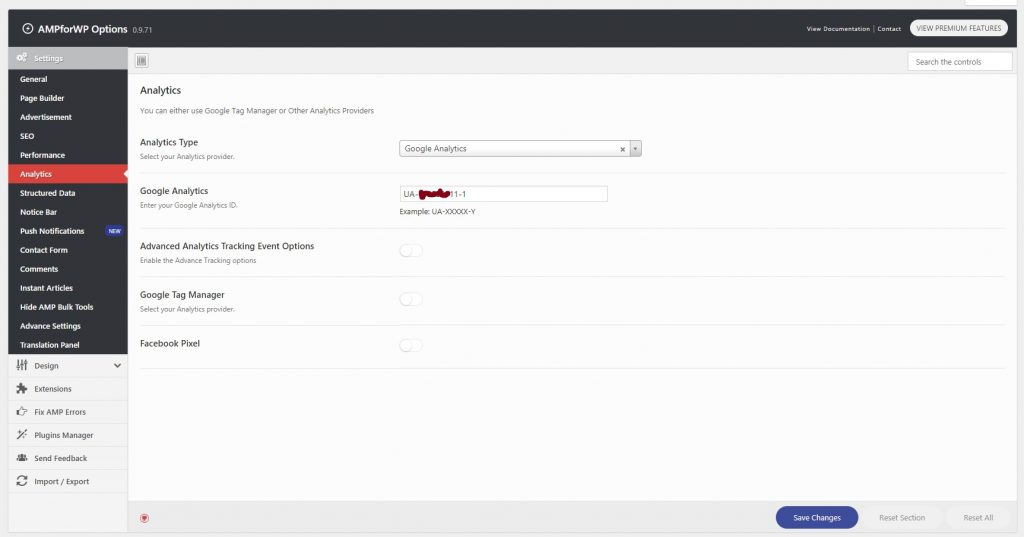
Analytics bölümünde AMP sayfaları için google izleme kodunuzu yerleştirebilirsiniz.

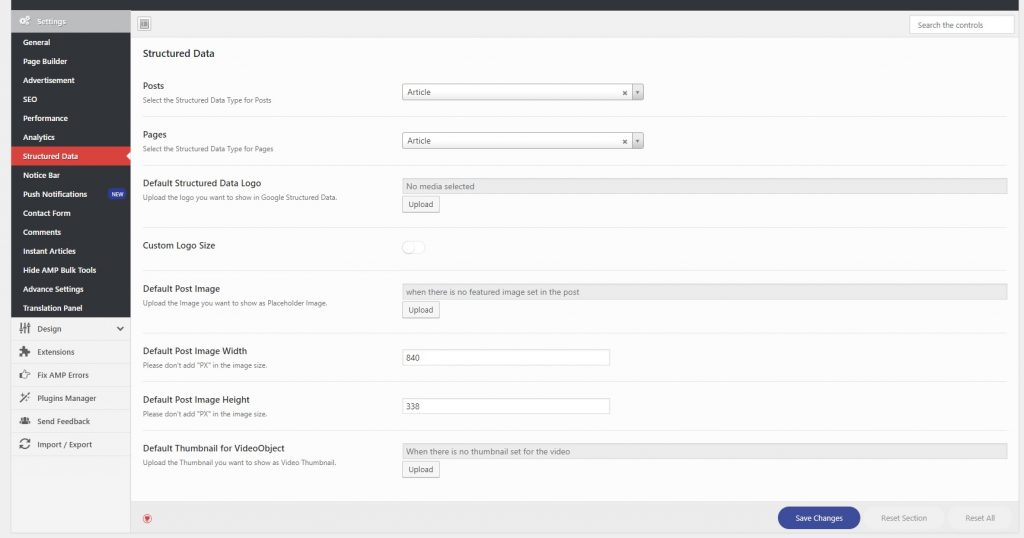
Structured Data alanında schema ayarlarınızı seçmenizi istiyor. Siteniz haber sitesiyse ”NewsArticle” seçeneğini işaretleyebilirsiniz. Biz burada article tercihini yaptık. Buradaki seçenekler schema kullanımınıza göre değişir. Tercihinize kalmıştır. Altında bulunan ”Default Structured Data Logo” kısmında yapısal veriye göstermek istediğiniz varsayılan logoyu belirlemenizi istiyor. Bu alanları boş bırakabilirsiniz. Bu tarz alanların profesyonel kişilerce yapılması daha makbul olur. Çünkü sitenizin diğer yapılarının bilinmesi gerekir. Standart bir ayar uygulanması yanlış olur.

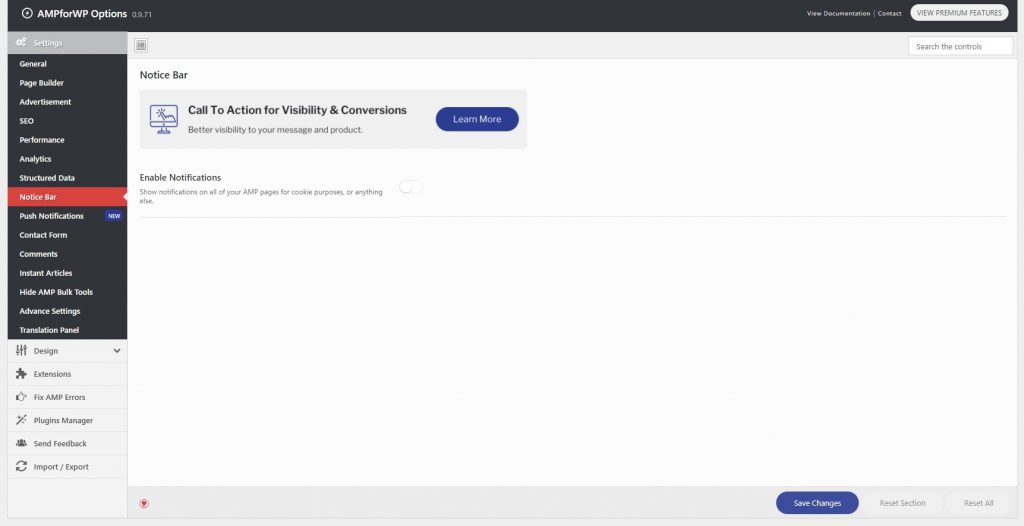
Notice Bar bölümünde amp sayfalarınızı ziyaret eden kullanıcılara açılıp kapatılabilen notlar göstermek için gerekli ayarları yapabilirsiniz.

Push Notifications bu kısımda eğer OneSignal eklentisi kullanıyorsanız düzenleme yapabilirsiniz. Eğer sitenizde bu eklentiyi kullanmıyorsanız burada vakit kaybetmenize gerek yoktur.

Contact Form alanında iletişim formu tarzında eklentiler kullanıyorsanız bunları otomatik olarak amp uyumlu hale getirebileceğiniz özellikler bulunuyor. Örneğin Contact Form eklentisini otomatik olarak AMP uyumlu hale getirebilirsiniz.

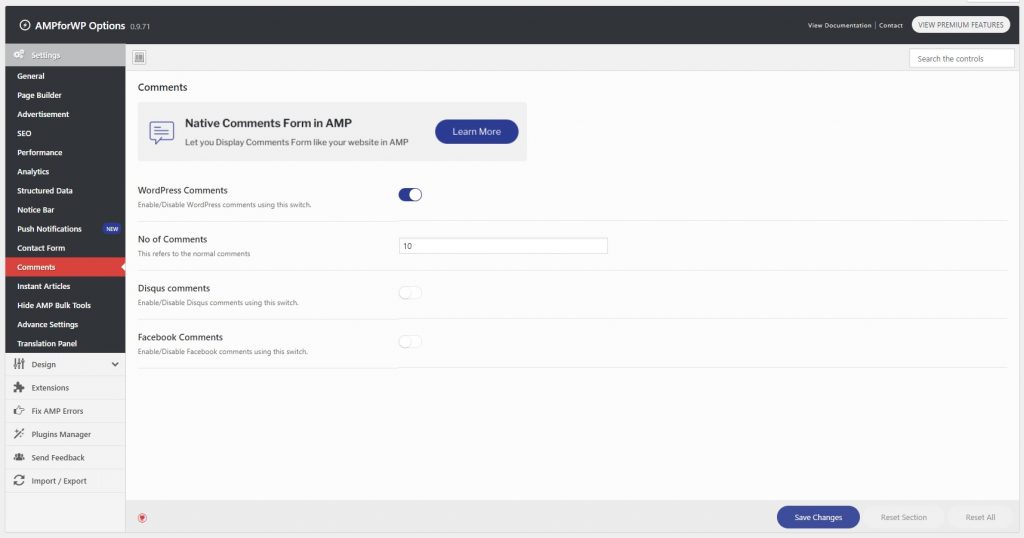
Comments yani yorumlar kısmındaki ayarlarda amp sayfalarında kaç adet yorum gösterileceği ve hangi yorum sisteminin kullanacağınızı seçebilirsiniz. Burada Disqus ve Facebook yorum eklentilerini aktif edebilirsiniz. Hangi yorum sistemini kullanmak istiyorsanız onu dilediğiniz gibi aktif hale getirebilirsiniz.

Instant Articles anlık makaleler anlamına geliyor. Bu terim hakkında hiçbir bilginiz yoksa bu alanı boş bırakın. Bu konuyla ilgili detaylı açıklamaya ayrıntılı bir şekilde yer verilecektir.

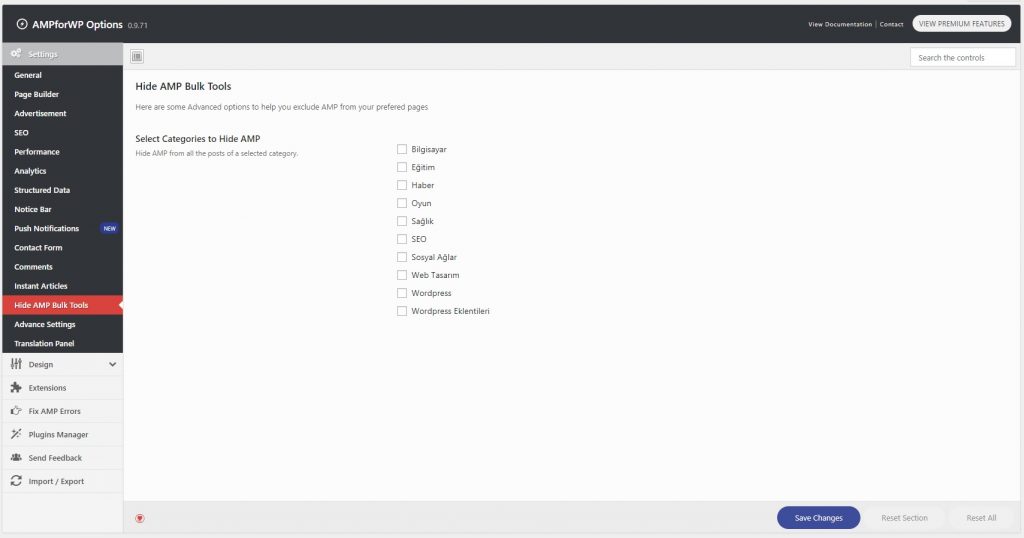
Hide AMP Bulk Tools alanından hangi kategorilerin amp olarak gözükmeyeceğini belirleyebilirsiniz.

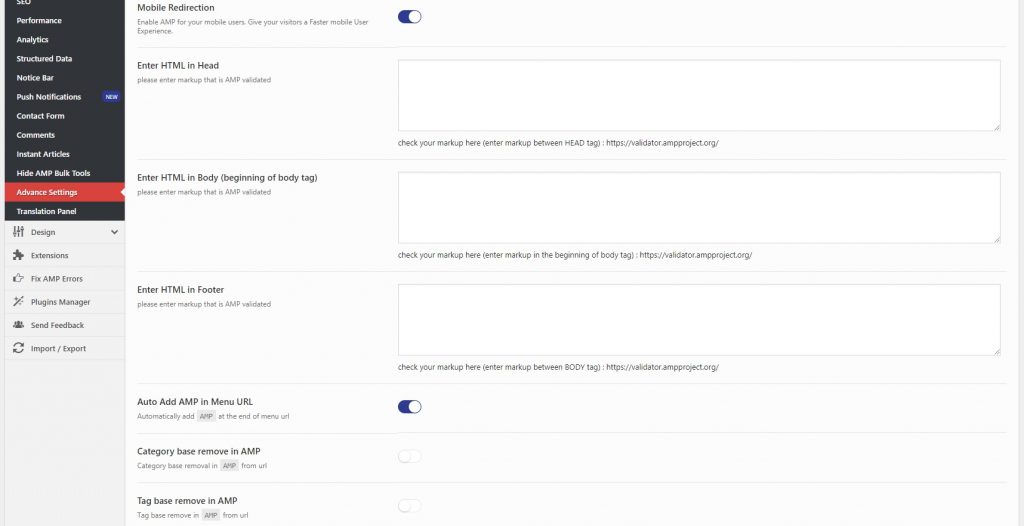
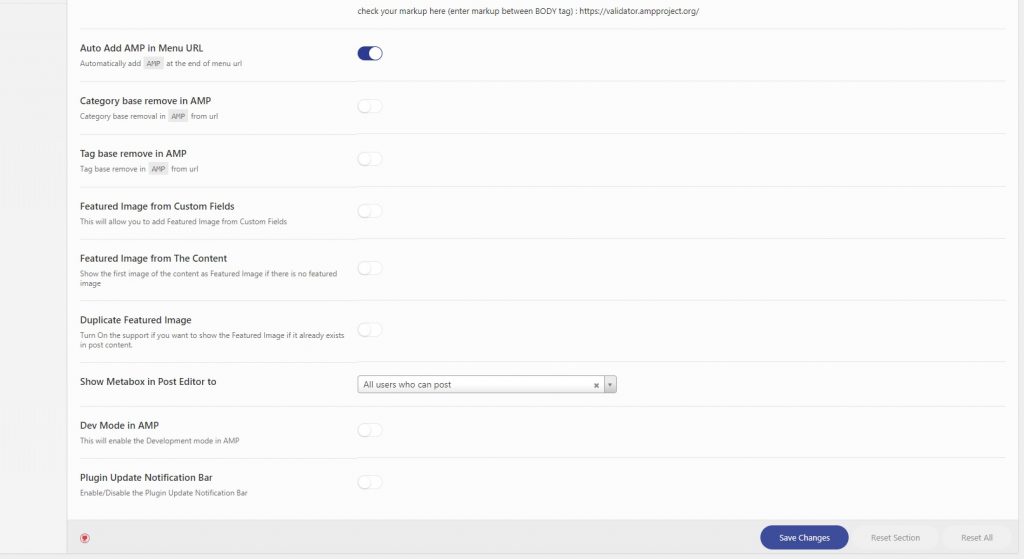
Advance Settings kısmında birçok ayar bulunuyor. İçlerinde en önemlisi ”Mobile Redirection” ayarıdır. Bunu kesinlikle aktif etmelisiniz. Sitenizi mobil cihazdan ziyaret eden kullanıcıları direk olarak amp sayfalara yönlendirir. Diğer ayarları aşağıdaki resimde yer alan ayarlara bakarak yapabilirsiniz.


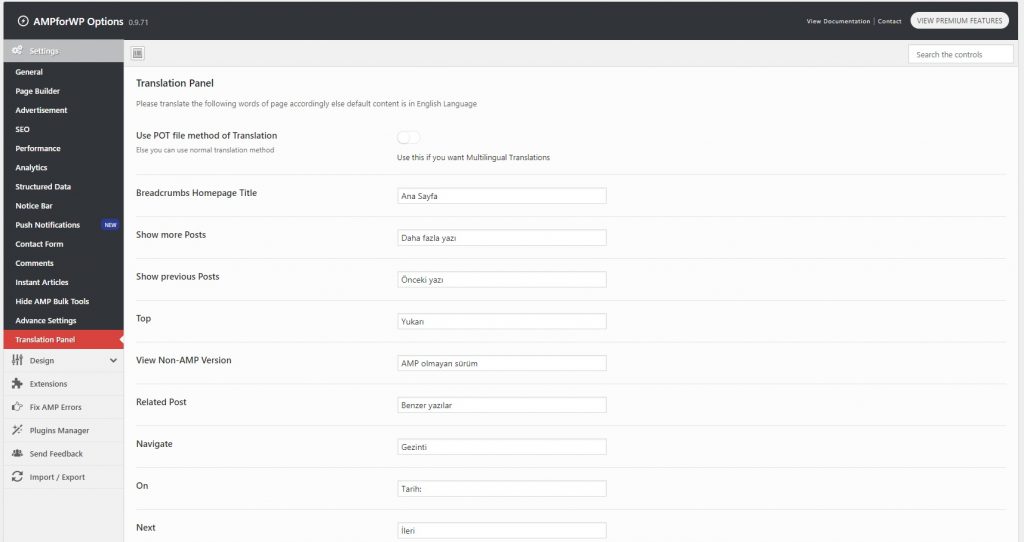
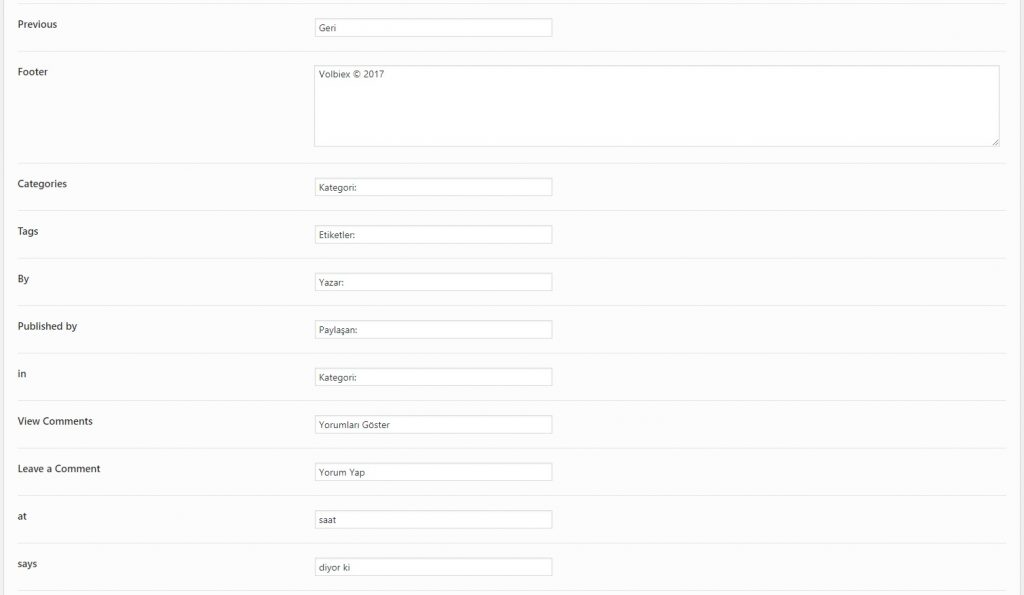
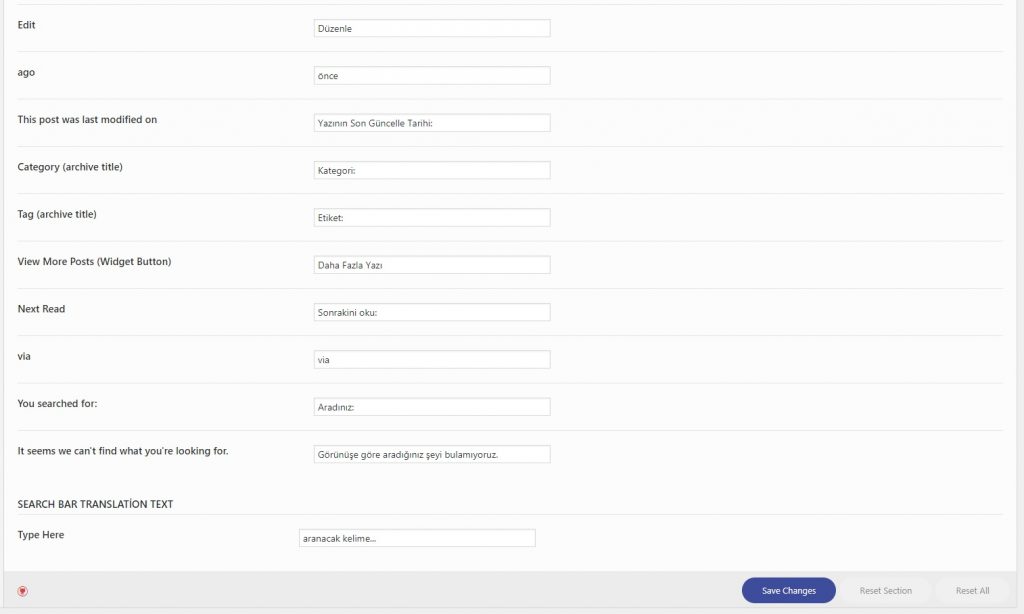
Translation Panel bölümünde çeviri ayarları bulunuyor. AMP sayfalarınızda ingilizce kelimelerin olmasını istemezsiniz. Aşağıdaki çevirileri uygulayarak Türkçe amp sayfalarına kavuşabilirsiniz.



Fastest Cache Ayarları ve Kurulumu 2018

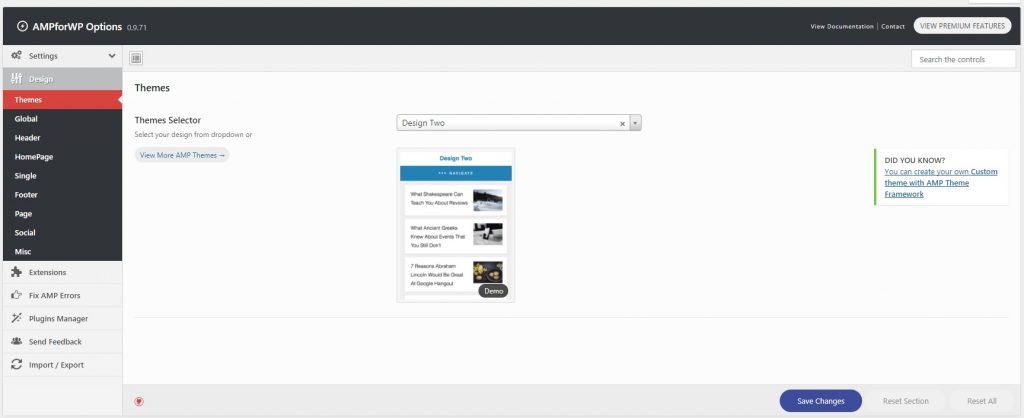
DESİGN adı altında Themes bölümündeki ayarlarda stil düzenlemeleri bulunuyor. Zevkinize göre amp sayfalarının nasıl görünmesini istiyorsanız onu seçebilirsiniz.

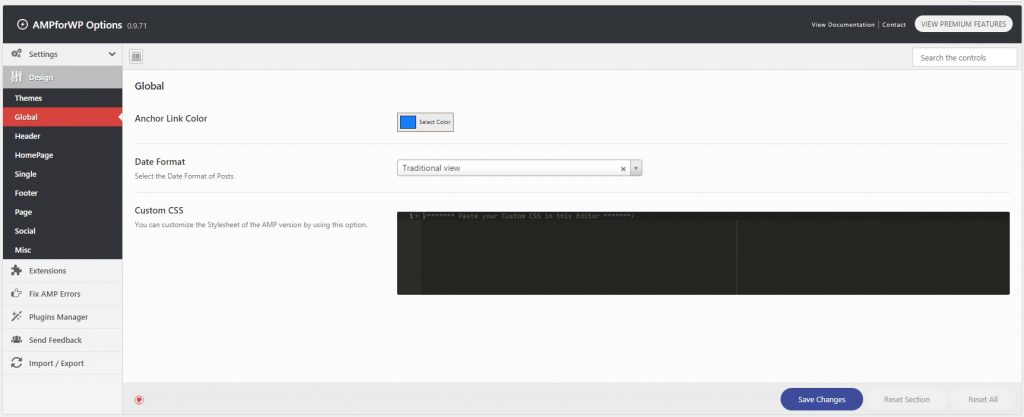
Global bölümünden link rengi belirleyebilir, çeşitli css düzenlemeleri yapabilirsiniz.

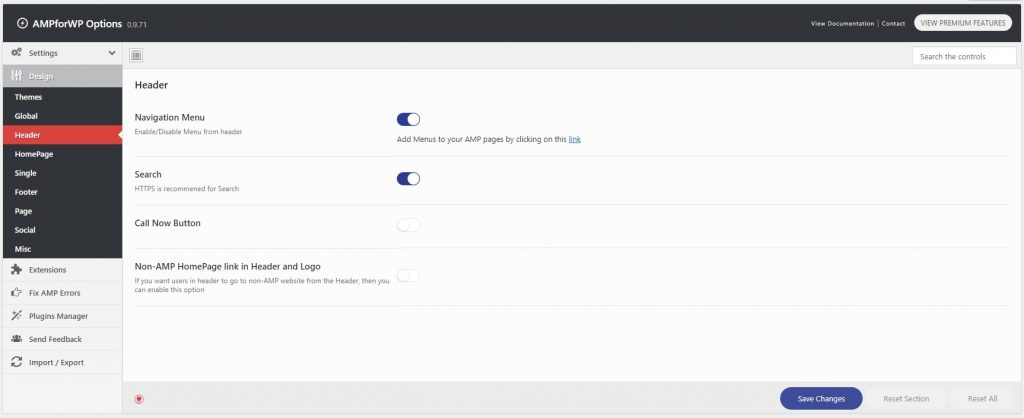
Header kısmında ”Navigation Menu” ve ”Search” aktif etmeniz yeterli olacaktır. Bu ayarları aktif ettiğinizde amp sayfalarında dolaşım menüsü ve arama kutusu yer alacaktır.

HomePage bölümünde sitenizin ana sayfası amp olarak açılacaksa çeşitli küçültme ayarlarını gerçekleştirebilirsiniz. Bu pekte önemli bir modifikasyon değildir.

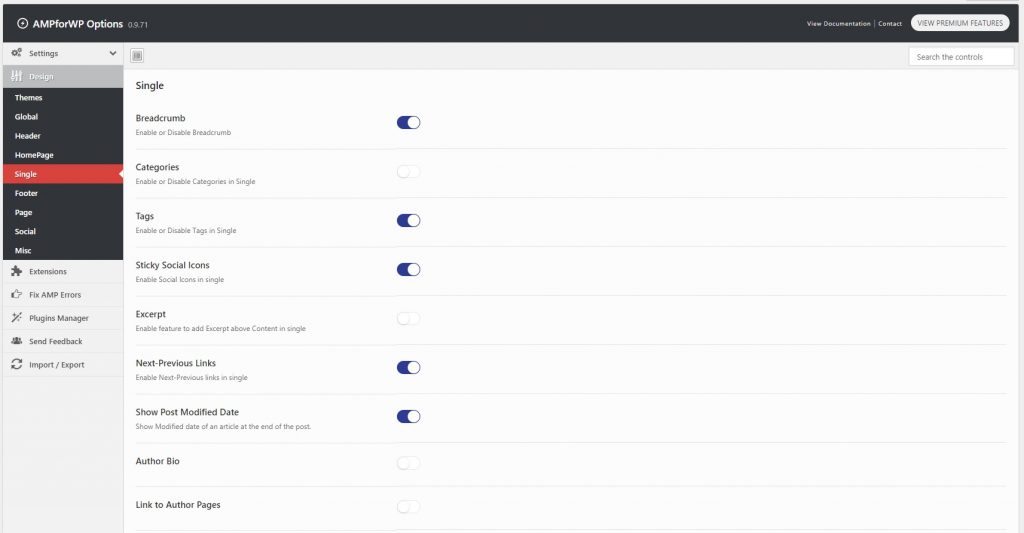
Single alanında;
Breadcrumb çıkmasını istiyorsanız aktif edin.
Categories, kategorilerin çıkmasını istiyorsanız aktif edin.
Tags, etiketlerin çıkmasını istiyorsanız aktif edin.
Sticky Social Icons, yapışkan sosyal simgelerin gözükmesini istiyorsanız aktif edin.
Excerpt, kısa açıklama kısmının gözükmesini istiyorsanız aktif edin.
Next-Previous Links, önceki yazı, sonraki yazı şeklinde alanların gözükmesini istiyorsanız aktif edin.
Show Post Modified Date, yazının en son ne zaman güncellemeye uğradığını göstermek istiyorsanız aktif edin.
Author Bio, yazar biyografisinin gözükmesini istiyorsanız aktif edin.

Link to Author Pages, yazar adına tıklanınca, yazar sayfasına gitmesini istiyorsanız aktif edin.
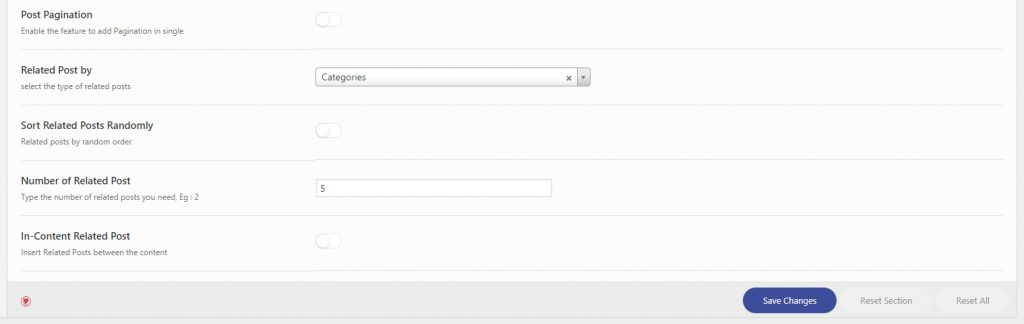
Related Post by, benzer yazıları kategori veya etiketlerden çekebilirsiniz.
Sort Related Posts Randomly, ilgili yazıları rastgele olarak seçmek için aktif edin.
Number of Related Post, kaç tane benzer yazı gösterilsin diye soruyor. Kaç tane gösterilmesini istiyorsanız yazın.
In-Content Related Post, İçerikle yani yazınızla ilgili yazıları göstermek istiyorsanız aktif edin.

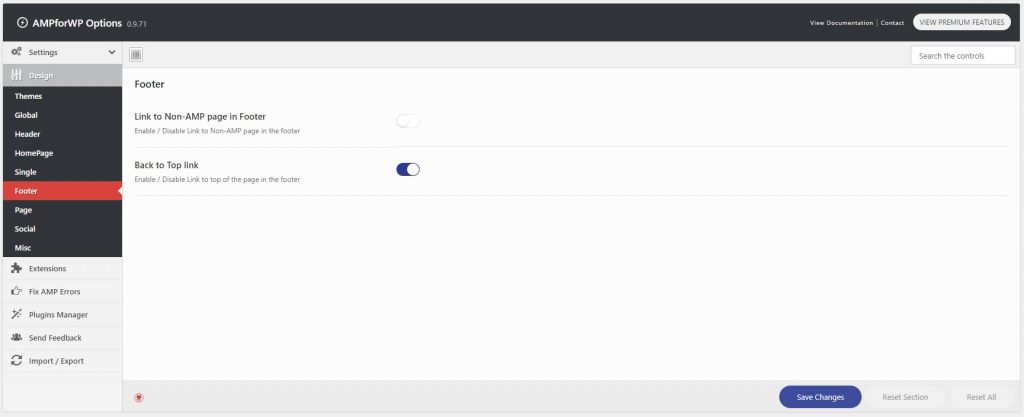
Footer alanında bulunan ”Link to Non-AMP page in Footer” alanını işaretlemenizi tavsiye etmiyorum. Bu ayar masaüstü sürümünü göster ibaresinin çıkmasını sağlıyor. ”Back to Top link” ise yukarı çık ibaresinin çıkmasını sağlar. Aktif etmenizde fayda var.

Page kısmında ”Meta Information” ayarı bulunuyor. Bu ayarı aktif ederek sayfalardaki meta bilgilerini aktif edebilirsiniz. Tabi eğer sayfalar için amp aktif ettiyseniz kullanabilirsiniz.

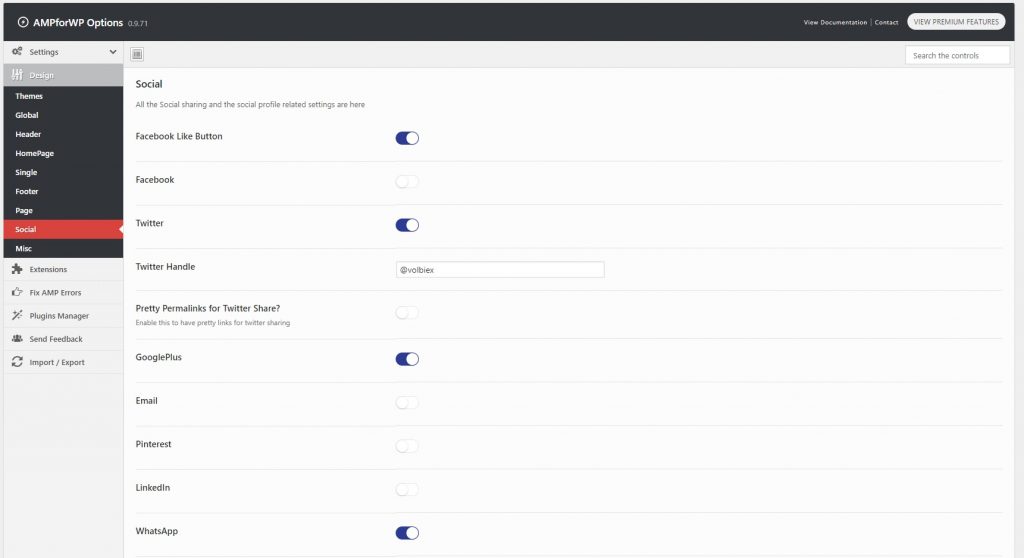
Social kısmında Facebook, twitter gibi sosyal medya iconlarını ve ayarlarını yapılandırabilirsiniz.

Misc bölümünde bulunan RTL (Register Transfer Language- Kaydedici Transfer Dili) sayısal devrelerin tanımlanmasını sağlayan bir dildir. Bu dil aracılığıyla büyük sayısal devrelerin sistematik olarak tanımlanması sağlanır. Bu dillere VHDL, Verilog örnek verilebilir. Tercihinize bağlı olarak kullanabilirsiniz.
”Sub-Categories under Category” seçeneğini aktif ederek kategoriler sayfasında alt kategorilerin gözükmesini sağlayabilirsiniz.
WordPress amp eklentisi ayarları bunlardan ibarettir. Yaptığınız ayarları Import / Export bölümünden alabilir, daha sonra tekrar kullanmak için yükleyebilirsiniz. Böylece ayarlarınızı tekrar yaparak zaman kaybetmezsiniz. WordPress AMP eklentisi kullanmanızı tavsiye ediyoruz. Google bunu istiyorsa yapılacak. Bunun başka alternatifi yok. Bugün kullanmazsanız, yarın elbet kullanacaksınız. Zaten sitenize zarardan çok yararı olan bir uygulamadır.


















WordPress amp eklentisini çok detaylı ve güzel anlatmışsınız. Çok site dolaştım ama böyle anlatım bulamadım Allah razı olsun. Eklenti kısmınızıda zenginleştirirseniz güzel olur. Takipteyim.
Gerçekten takdir edilesi bir anlatım olmuş. Ellerinize sağlık.