WordPress içerik yönetim sisteminde ziyaretçilere keyifli bir akış sunabileceğiniz birçok eklenti ve ayar bulunmaktadır. Birçok eklenti bulunuyor bulunmasına fakat eklenti kullanmanızı tavsiye etmiyoruz. Çünkü eklentiler siteyi yorar, yavaşlatır ve hatta açık bile bırakabilir. Bunun için wordpress popüler yazıları eklentisiz listeleme işlemini gerçekleştirebiliriz.
WordPress popüler yazıları eklentisiz listelemek sandığınız kadar zor değildir. Yani iki, üç kodla bu işi halledebilirsiniz. Popüler yazılar döngü ile birlikte çalışmaktadır.
Peki Neye Göre WordPress Popüler Yazıları Eklentisiz Listeleme Yapacağız ?
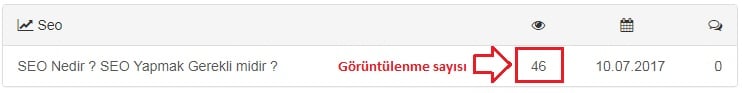
WordPress popüler yazıları eklentisiz listelerken ‘’wp-postviews’’ eklentisine ihtiyaç duyulmaktadır. Kodları uygularken ‘’views’’ adı altında özel alan alanla birlikte çalıştırmasını sağlayacaksınız.
Ziyaretçilerin yayınladığınız yazılara ne kadar baktığını göstermemize yarayan ‘’wp-postviews’’ sayesinde en çok gösterim alan yazıları wordpress popüler yazılar listesinde listeleyebileceksiniz.

Not: WordPress popüler yazıları eklentisiz listeleme özelliğinin çalışabilmesi için ‘’wp-postviews’’ eklentisine ihtiyacınız vardır.
Eklentiyi https://tr.wordpress.org/plugins/wp-postviews/ adresinden indirebilirsiniz. WordPress sitenizin admin panelinden eklentiler kısmına girerek ‘’wp-postviews’’ şeklinde arama yaparakta yüklemeyi gerçekleştirebilirsiniz.
Volbiex adresinde yukarıda anlatılan ayarlar kullanılmaktadır. Volbiex adresinde kullanılan kodlara göz atalım.
<div class="panel panel-default">
<div class="panel-heading"><i class="fa fa-trophy" aria-hidden="true"></i> Popüler Yazılar</div>
<?php $args = array( 'numberposts' => 5);$args = array('meta_key' => 'views', 'orderby' => 'meta_value_num');
$metayaGore = get_posts( $args ); foreach( $metayaGore as $post ) : ?>
<div class="list-group">
<a href="<?php the_permalink(); ?>" class="list-group-item" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</div>
<?php endforeach; ?>
</div>
Burada kullanılan <div class=”panel panel-default”> ve <div class=”panel-heading”><i class=”fa fa-trophy” aria-hidden=”true”></i> Popüler Yazılar</div> html kodları popüler yazılar listesinin css kodlarına bağlı çerçevesini ve şeklini oluşturmaktadır.
<?php $args = array( 'numberposts' => 5);$args = array('meta_key' => 'views', 'orderby' => 'meta_value_num');
$metayaGore = get_posts( $args ); foreach( $metayaGore as $post ) : ?>
Yukarıda kullanılan kod ”views” özel alanından popüler yazıları listeleyen döngünün başlangıcıdır. Bu kod parçacığı içerisinde bulunan ‘numberposts’ => 5 kodundaki ‘’5’’ sayısı kaç adet popüler yazı listeleneceğini belirtmektedir. Siz kaç tane listelenmesini istiyorsanız bu sayıyı ona göre arttırabilirsiniz. Diğer kodlarda değişiklik yapmayınız.
<div class=”list-group”> kodu yine listelenecek popüler yazıları bir kalıba sokmaktadır. Sizlerde sitenizin tasarımına göre değişiklik gerçekleştirebilirsiniz.
<a href="<?php the_permalink(); ?>" class="list-group-item" title="<?php the_title(); ?>"><?php the_title(); ?></a>
Yukarıda bulunan kod parçacığı tek bir linki ifade etmektedir. Döngü içerisine alacağımız için 5 adet linki alt alta sıralayacaktır.
<?php the_permalink(); ?> kodu yazınızın linkini çeker.
<?php the_title(); ?> kodu yazınızın adını link içerisinde title etiketi altında gösterir. Seo için önemlidir.
Buraya kadar tüm her şeyi tamamladıktan sonra
</div> <?php endforeach; ?> </div>
Divleri kapatıp <?php endforeach; ?> kodu ile birlikte döngüyü sonuçlandırıyorsunuz.
Yaptığınız uygulamalardan sonra görünüm aşağıdaki şekilde olacaktır. Yapamadığınız noktaları yorum kısmından ifade edebilir ve yardım alabilirsiniz.