WordPress breadcrumb kullanımı makalesinde seo uyumlu bir şekilde breadcrumbun nasıl kullanıldığı hakkında bilgi vereceğiz. Breadcrumb uygulamasını wordpress sitelerinizde kesinlikle kullanmalısınız. Eğer seoya önem veriyorsanız bunu kullanmanızın ne kadar önemli olduğunu bilirsiniz. WordPress breadcrumb kullanımı makalesinde neden yoast breadcrumb özelliğini kullanmanız gerektiğini detaylı bir şekilde öğreneceksiniz.

Breadcrumb Nedir ? Nasıl Olmalıdır ?
Yoast SEO Eklentisinin WordPress Breadcrumb Özelliğini Hiç Denediniz mi ?
WordPress Yoast SEO eklentisini, wordpress kullanıp duymayanınız yoktur. WordPress kullanan siz ziyaretçilerimiz arama motorlarında üst sıralara çıkmak için yoast seo kullanıyorsunuz. Peki yoast seo’nun breadcrumb özelliğinden ne kadar haberdarsınız ? Belki bilenleriniz vardır, belki de yoktur. Bizlere bu özellikten bahsedip sizleri bilgilendirmek düşer.
Neden Yoast SEO Breadcrumb Kullanmalıyım ?
Bildiğiniz üzere wordpress seo optimizasyonun da yoast oldukça başarılı bir eklentidir. Yoast seonun breadcrumb özelliği arama motorlarına tam uyumlu bir şekilde çalışmaktadır. Bu şekilde üst sıralara çıkma şansınızı bir tık daha yükseltebilirsiniz.
Yoast Breadcrum Nasıl Oluyor da Arama Motorlarına Tam Uyum Sağlıyor ?
Yoastın sizlere sunduğu breadcrumb özelliği herhangi bir alternatif eklenti kullanmanızı gerektirmez. Kendi bünyesinde barındırdığı breadcrumb özelliği schema kodlarıyla zenginleştirilmiştir. Buda Google ve arama motoru aramalarında sitenizin bir tık daha önde olmasını sağlamaktadır.
Peki Tamam da schema (microdata) Nedir ?
Arkadaşlar schema arama motoru botlarının sitenizi daha iyi anlamasını sağlayan zengin etiketler bütünüdür.
Örneğin; Sinema filmi Avatarla ilgili bir sayfanız var. Sayfada filmin fragmanının linki var, yönetmen hakkında genişçe bilgi verilmiş vesaire vesaire.
HTML kodunuz şuna benzer bir şey olsun:
<div> <h1>Avatar</h1> <span>Director: James Cameron (born August 16, 1954)</span> <span>Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html">Trailer</a> </div>
Bu örneği Google ve arama motoru botlarının daha iyi anlamasını sağlamak amacıyla zengin etiketlerle kapladığımızda aşağıdaki şekli alacaktır.
<div itemscope itemtype ="http://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <div itemprop="director" itemscope itemtype="http://schema.org/Person"> Director: <span itemprop="name">James Cameron</span> (born <span itemprop="birthDate">August 16, 1954</span>) </div> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
Yukarıdaki kod bütününde trailer yazan yerin trailer linki olduğunu burada bir video bulunduğunu belirtiyoruz. Diğer alanlarda bulunan kodlarda gördüğünüz itemprop, itemscope gibi yabancı kodlar filmin ismini, fragmanını, tarihini botlara daha net açıklıyor. Botlar bu tarz yapılara sahip olan sitelere girdiği zaman göstermek istediğinizi daha iyi ve net algılayarak ona göre sıralamaya koyuyor.
Sitemizde Doğru schema Kullanımını Nasıl Görebiliriz ?
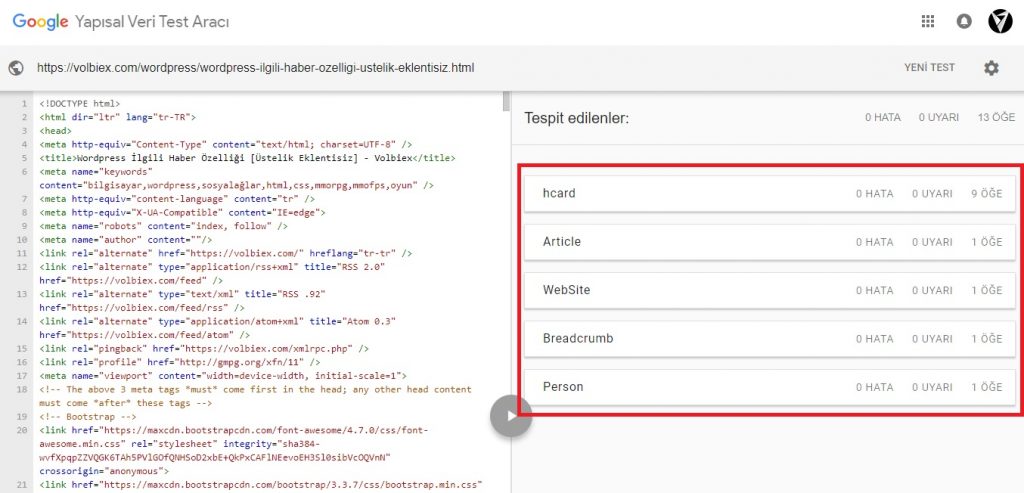
Web sitelerinizde bu tür schema kullanımlarını https://search.google.com/structured-data/testing-tool?hl=tr adresine tıklayıp herhangi bir makale linkinizi buraya girerek test edebilirsiniz. Yapısal veri testi gerçekleştirdiğinizde eğer sitenizde bu tarz zengin etiketler kullanılıyorsa aşağıda sağ tarafta gördüğünüz şekilde bunlar listelenecektir.

Gördüğünüz gibi breadcrumb özelliğini hatasız olarak kullandığımızı bize gösteriyor.
Yoast SEO ile WordPress Breacrumb Kullanımını Gerçekleştirelim
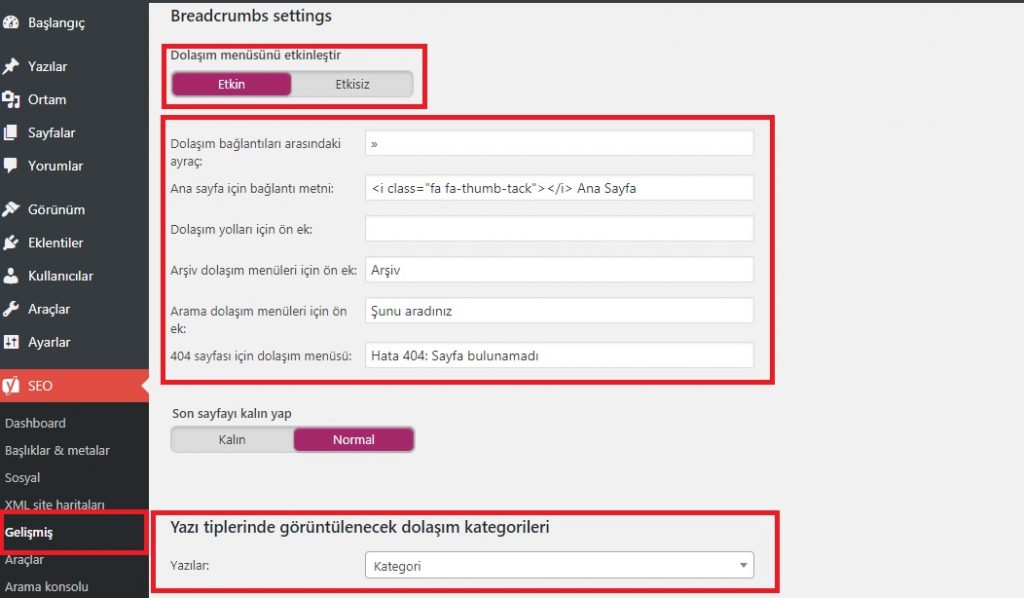
WordPress admin panelinize giriş yapın. Sol menüden Yoast SEO ayarlarından ”Gelişmiş” yolunu izleyin. Burada karşınıza ”Breadcrumbs settings” çıkacaktır. Dolaşım menüsünü etkinleştirin. Ayarları aşağıdaki gibi yaparak ”Save changes” butonuna tıklayın.

Breadcrumb özelliğiniz aktif bir hale gelmiştir. Kendi temanıza göre düzenlemek istiyorsanız ufak css ayarlarıyla bunu gerçekleştirebilirsiniz.
WordPress breadcrumb kullanımı hakkında yapamadığınız veya sormak istediklerinizi yorum alanından belirtebilirsiniz. Yorum alanından iletişime geçmeniz halinde sizlere çok daha hızlı yardımcı olabiliriz.

















Merhaba. Şöyle bir sorum var. sitem>kategori>altkategori>urun şeklinde arama sonuçlarında çıkıyorum. Ancak ben istiyorum ki sitem>urun Bunun bi yolu var mıdır? WooCommerce urun etiketini kaldırdım ancak yine de urun kategorilerin altında gözüküyor..
Yoast Seo ayarlarından > Gelişmiş kısmını açıp ”Yazı tiplerinde görüntülenecek dolaşım kategorileri” adı altında bulunan seçenekten ”Hiçbiri” tercihini seçerek denediniz mi ?